前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
”webpack 前端“ 的搜索结果
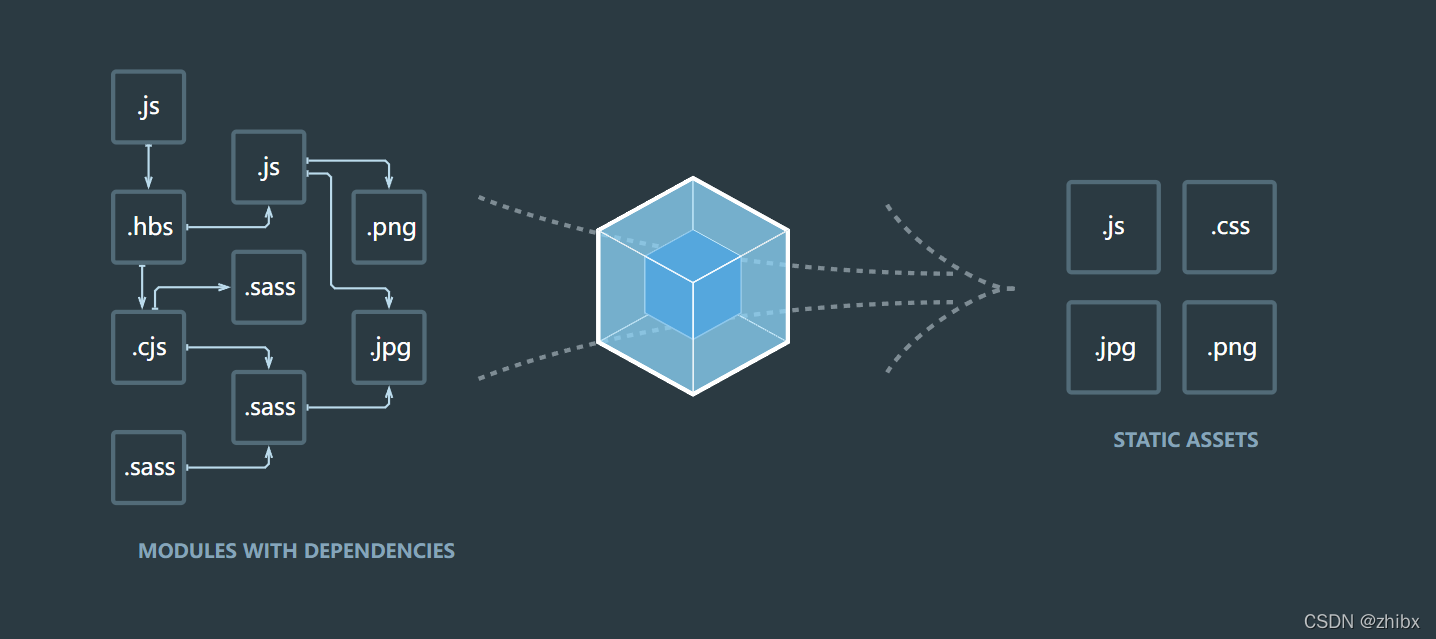
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态...
webpack前端配置案例
标签: webpack
复杂的webpack配置,可以参考的完整案例
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态...
概念:webpack 是前端项目工程化的具体解决方案。主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。好处:让程序员把工作的重心放到具体...
Webpack前端JavaScript捆绑包的检查工具。 inspectpack提供了对您的webpack内置JS捆绑包的深入了解,以及对机会的详细分析,以减少模块大小,不需要的重复副本等。它可以在编译过程中用作webpack插件,也可以用作...
webpack-多页基于webpack v4的前端多页项目工程,适用于展示型站点,例如官网。特性支持ES6 +语法,使用babel编译,preen ; html支持语法,使用和编译,详细语法可查看 _.template函数部分。另外underscore-...
webpack-frontend-startpack webpack前端项目的启动包,基于Webpack with Babel,由Gulp控制$ git clone https://github.com/netgusto/webpack-frontend-startpack MyProject$ cd MyProject$ rm -Rf .git$ npm ...
Webpack是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader ...
Webpack前端工程化实践.pdf
webpack-es6-react-样板 es6 中的样板应用程序,使用 webpack、react、bower。 支持 webpack 对 react 的热重载。 跑步: npm install npm start 使用 docker 运行: docker build -t webpack-es6-react-...
前端基础笔记
easywebpack 简单,强大的Wepback前端开发解决方案特征:check_mark:︎提供Webapck开发和构建功能,例如普通的Webpack插件和加载程序:check_mark:︎提供基本功能支持,例如PostCss,Sass,Less,Stylus,Css模块,...
webpack 前端多页项目工程,适用于展示型站点,比如官网
8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;8.3 webpack搭建服务器端渲染;8.3 ...
熟悉我的同学都知道, 之前我有使用Vue搭建了一个个人简历, 体验了一把最新的前端技术, 但之前我们使用的是vue-cli脚手架工具, 对于如何自己实现前端构建工具, 当下最为流行的就是webpack和gulp了, 之前一篇我们讲了...
一个支持多入口,多页面开发的react-webpack前端项目demo
本系列主要整理前端面试中需要掌握的知识点。本节介绍webpack如何优化前端性能。
1.webpack默认配置是在哪处理的,Loader有什么默认配置吗? 2.webpack中有一个resolver的概念,用于解析模块文件的真实绝对路径,那么loader和普通模块的resolver使用的是同一个吗? 3.除了config中的loader,还...
webpack
每当修改了源代码,webpack就会自动进行项目的打包和构建。安装插件配置插件2、再次运行npm run dev 命令3、在浏览器中访问 http://localhost:8080地址,查看自动打包效果注意:webpack-dev-server 会启动一个实时...
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地